Оглавление
Типографика – это искусство и наука оформления текста, которое играет ключевую роль в дизайне. Каждый дизайнер, независимо от специализации, сталкивается с текстом, и понимание типографических основ помогает создавать более эффективные и эстетически привлекательные проекты.
Важность типографики сложно переоценить. Представьте себе книгу, где текст слишком мелкий или наоборот, слишком крупный. Или сайт, где буквы сливаются друг с другом из-за неправильного межбуквенного расстояния. В таких случаях даже самый интересный контент потеряет свою привлекательность из-за плохой типографики.
Понимание и правильное использование типографических терминов является неотъемлемой частью работы дизайнера.
Важность типографики сложно переоценить. Представьте себе книгу, где текст слишком мелкий или наоборот, слишком крупный. Или сайт, где буквы сливаются друг с другом из-за неправильного межбуквенного расстояния. В таких случаях даже самый интересный контент потеряет свою привлекательность из-за плохой типографики.
Понимание и правильное использование типографических терминов является неотъемлемой частью работы дизайнера.
Что такое кернинг?
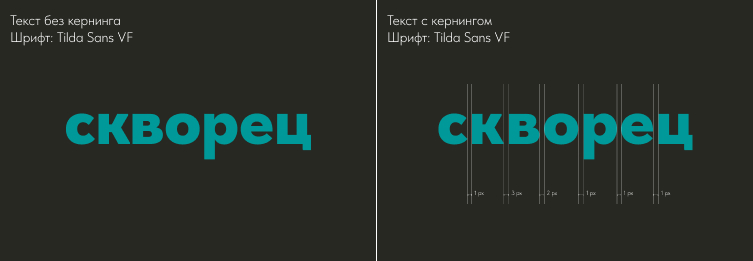
Кернинг – это процесс регулирования расстояния между отдельными буквами в тексте для достижения визуально приятного и гармоничного результата. В отличие от трекинга, который изменяет расстояние между всеми буквами в слове или строке одновременно, кернинг касается только пар букв и направлен на корректировку именно тех мест, где визуально кажется, что между буквами слишком много или слишком мало пространства.
Примеры применения кернинга
Кернинг в заголовках
В заголовках кернинг особенно важен, так как крупный шрифт и малое количество слов делают пробелы между буквами более заметными.
Например, в слове «Т И П О Г Р А Ф И К А» без правильного кернинга может показаться, что буквы «Т» и «И» слишком далеко друг от друга, а «Р» и «А» наоборот, слишком близко.
Например, в слове «Т И П О Г Р А Ф И К А» без правильного кернинга может показаться, что буквы «Т» и «И» слишком далеко друг от друга, а «Р» и «А» наоборот, слишком близко.
Кернинг в логотипах
В логотипах, где каждая буква имеет значительное визуальное значение, кернинг помогает создать сбалансированный и профессиональный внешний вид.
Например, логотип «VAIO» компании Sony использует тщательный кернинг, чтобы буквы «V», «A», «I» и «O» выглядели гармонично вместе.
Влияние кернинга
Правильный кернинг значительно влияет на несколько аспектов текста:
Читаемость: хорошо отрегулированный кернинг улучшает читаемость текста. Когда расстояние между буквами оптимально, глаза читателя легко скользят по строке, не задерживаясь на визуально неудобных местах. Это особенно важно для заголовков и коротких текстов, где каждая буква на виду.
Внешний вид текста: кернинг влияет на общий внешний вид текста, делая его более аккуратным и профессиональным. Несбалансированный кернинг, наоборот, создает ощущение небрежности и может испортить впечатление даже от самого качественного шрифта.
Восприятие текста: правильный кернинг помогает создать позитивное восприятие текста у читателя. Например, логотип или название компании выглядят более надежно и профессионально, что способствует лучшему восприятию бренда. В рекламных материалах и заголовках кернинг помогает привлечь внимание и удержать его, делая текст более привлекательным и запоминающимся.
Читаемость: хорошо отрегулированный кернинг улучшает читаемость текста. Когда расстояние между буквами оптимально, глаза читателя легко скользят по строке, не задерживаясь на визуально неудобных местах. Это особенно важно для заголовков и коротких текстов, где каждая буква на виду.
Внешний вид текста: кернинг влияет на общий внешний вид текста, делая его более аккуратным и профессиональным. Несбалансированный кернинг, наоборот, создает ощущение небрежности и может испортить впечатление даже от самого качественного шрифта.
Восприятие текста: правильный кернинг помогает создать позитивное восприятие текста у читателя. Например, логотип или название компании выглядят более надежно и профессионально, что способствует лучшему восприятию бренда. В рекламных материалах и заголовках кернинг помогает привлечь внимание и удержать его, делая текст более привлекательным и запоминающимся.
Что такое трекинг?
Трекинг
– это процесс регулирования общего расстояния между всеми буквами в тексте. В отличие от кернинга, который изменяет расстояние между отдельными парами букв, трекинг изменяет интервал между всеми буквами одновременно, создавая более плотный или более разреженный текст.
Примеры применения трекинга
Выравнивание текста в печатных изданиях
В печатных изданиях, таких как книги и журналы, трекинг часто используется для выравнивания текста на странице.
Например, если строка текста чуть длиннее, чем остальные, дизайнер может немного уменьшить трекинг, чтобы текст уместился в строке, сохраняя при этом аккуратный вид.
Например, если строка текста чуть длиннее, чем остальные, дизайнер может немного уменьшить трекинг, чтобы текст уместился в строке, сохраняя при этом аккуратный вид.
Улучшение читаемости на экранах
На экранах компьютеров и мобильных устройств правильный трекинг важен для улучшения читаемости текста.
Например, при небольших размерах шрифта увеличение трекинга может сделать текст более разборчивым и уменьшить нагрузку на глаза.
Например, при небольших размерах шрифта увеличение трекинга может сделать текст более разборчивым и уменьшить нагрузку на глаза.
Дизайн логотипов и брендинга
В дизайне логотипов трекинг часто используется для создания уникального визуального стиля.
Например, логотипы модных брендов могут использовать увеличенный трекинг, чтобы создать ощущение элегантности и утонченности.
Например, логотипы модных брендов могут использовать увеличенный трекинг, чтобы создать ощущение элегантности и утонченности.
Различия между трекингом и кернингом
Различия в области применения
Кернинг: регулирует расстояние между отдельными парами букв, исправляя визуальные дисбалансы, возникающие из-за специфических форм букв.
Трекинг: изменяет расстояние между всеми буквами в тексте одновременно, влияя на общую плотность текста.
Трекинг: изменяет расстояние между всеми буквами в тексте одновременно, влияя на общую плотность текста.
Различия в целях
Кернинг: направлен на улучшение визуальной гармонии и читабельности текста на уровне отдельных буквенных пар.
Трекинг: используется для изменения общего визуального впечатления от текста, делая его более плотным или более разреженным.
Трекинг: используется для изменения общего визуального впечатления от текста, делая его более плотным или более разреженным.
Различия в применениях
Кернинг: часто используется в логотипах, заголовках и коротких текстах, где каждая буква имеет значительное значение.
Трекинг: применяется для выравнивания длинных текстов, улучшения читаемости или создания определенного визуального эффекта.
Трекинг: применяется для выравнивания длинных текстов, улучшения читаемости или создания определенного визуального эффекта.
Что такое интерлиньяж (межстрочный интервал)?
Интерлиньяж или межстрочный интервал – это расстояние между базовыми линиями соседних строк текста. Базовая линия – это воображаемая линия, на которой стоят буквы текста. Интерлиньяж измеряется от одной базовой линии до следующей и включает в себя высоту шрифта и дополнительное пространство, добавляемое для улучшения читаемости и эстетики текста.
Примеры различных интервалов
Малый интерлиньяж
Пример: интерлиньяж 1.0 (на уровне высоты шрифта).
Влияние: текст кажется плотным и трудным для чтения, особенно при длинных абзацах.
Влияние: текст кажется плотным и трудным для чтения, особенно при длинных абзацах.
Оптимальный интерлиньяж
Пример: интерлиньяж 2.0 и более.
Влияние: текст хорошо структурирован и легко читается, создавая приятный визуальный ритм.
Влияние: текст хорошо структурирован и легко читается, создавая приятный визуальный ритм.
Большой интерлиньяж
Пример: интерлиньяж 2.0 и более.
Влияние: текст выглядит разреженным и иногда может терять связность, но такой интервал полезен для выделения отдельных строк или улучшения читаемости у людей с нарушениями зрения.
Влияние: текст выглядит разреженным и иногда может терять связность, но такой интервал полезен для выделения отдельных строк или улучшения читаемости у людей с нарушениями зрения.
Как правильно настраивать интерлиньяж
Интерлиньяж для книг и длинных текстов
Оптимальный интерлиньяж для книг и длинных текстов обычно составляет 1.3–1.5. Это помогает создать удобный для чтения текст, который не утомляет глаза даже при длительном чтении.
Интерлиньяж для статей и веб-контента
Для статей и веб-контента часто используется интерлиньяж 1.5–1.6. Это помогает улучшить читаемость на экранах различных размеров и обеспечивает комфортное восприятие текста.
Интерлиньяж для заголовков и коротких текстов
В заголовках и коротких текстах можно использовать более плотный интерлиньяж 1.2–1.3, так как такие тексты читаются быстро и не требуют большого пространства между строками.
Интерлиньяж текста для людей с нарушениями зрения
Для улучшения читаемости у людей с нарушениями зрения рекомендуется использовать увеличенный интерлиньяж 1.6–2.0 и более. Это помогает избежать слияния строк и улучшает восприятие текста.
Что такое межбуквенное расстояние (межсимвольный интервал)?
Межбуквенное расстояние или межсимвольный интервал – это пространство между отдельными буквами в тексте. Этот параметр играет важную роль в типографике, влияя на читаемость и визуальное восприятие текста. В отличие от кернинга, который регулирует расстояние между отдельными парами букв, и трекинга, который изменяет общий интервал между всеми буквами одновременно, межбуквенное расстояние может рассматриваться как общее понятие, включающее оба эти аспекта.
Что такое графема?
Графема – это минимальная единица письменного языка, представляющая собой символ или комбинацию символов, которые имеют значение в контексте этого языка. В отличие от фонемы, которая является минимальной звуковой единицей, графема относится именно к письменному виду языка.
Примеры графем в разных языках
Примеры графем в русском языке
Буквы алфавита: «А», «Б», «В» и т.д.
Знаки препинания: «.», «,», «!», «?».
Знаки препинания: «.», «,», «!», «?».
Примеры графем в английском языке
Буквы алфавита: «A», «B», «C» и т.д.
Знаки препинания: «.», «,», «!», «?».
Знаки препинания: «.», «,», «!», «?».
Примеры графем в китайском языке
Иероглифы: «你» (ты), «好» (хорошо), «学» (учить) и т.д.
Примеры графем в арабском языке
Буквы алфавита: «ا» (алиф), «ب» (ба), «ت» (та) и т.д.
Влияние графем на типографику
Графемы играют ключевую роль в типографике, так как они являются основными элементами любого текста. Правильное отображение и восприятие графем зависит от многих типографических аспектов, таких как выбор шрифта, размер текста, кернинг, трекинг и межбуквенное расстояние. Рассмотрим несколько примеров, как графемы влияют на типографику.
Выбор шрифта
Разные шрифты по-разному отображают одни и те же графемы.
Например, шрифт с засечками (Serif) и без засечек (Sans Serif) могут создавать разное впечатление даже при использовании одинаковых графем.
Например, шрифт с засечками (Serif) и без засечек (Sans Serif) могут создавать разное впечатление даже при использовании одинаковых графем.
Кернинг и трекинг
Регулирование расстояния между графемами (кернинг и трекинг) помогает улучшить читаемость текста и его визуальную гармонию.
Различие между графемой и глифом
Различие между графемой и глифом важно в типографике, поскольку оно помогает дизайнерам и типографам понимать, как абстрактные символы (графемы) могут быть визуально представлены и стилизованы (глифы) для достижения нужного эффекта в тексте.
Графема
Графема – это абстрактная единица письменного языка, обозначающая минимальный смысловой элемент, например, буква, цифра или знак препинания.
Пример: в русском языке графема «А» представляет собой конкретную букву алфавита.
Пример: в русском языке графема «А» представляет собой конкретную букву алфавита.
Глиф
Глиф – это конкретное графическое представление графемы. Это может быть один и тот же символ, но написанный разными шрифтами, стилями или с использованием различных начертаний.
Пример: графема «А» может быть представлена различными глифами, например, обычным «А», жирным «А», курсивным «А» или рукописным.
Пример: графема «А» может быть представлена различными глифами, например, обычным «А», жирным «А», курсивным «А» или рукописным.
Что такое глиф?
Глиф – это конкретное графическое изображение или визуальное представление графемы. В типографике – это отдельные символы, которые составляют визуальный облик текста. Каждый глиф может иметь уникальные характеристики в зависимости от используемого шрифта, стиля или начертания. Включает в себя буквы, цифры, знаки препинания и другие символы.
Примеры глифов в разных шрифтах
Разнообразие глифов в разных шрифтах позволяет дизайнерам выбирать наиболее подходящий стиль для конкретного проекта, подчеркивая уникальность и выразительность текста.
Глифы буквы «А» в разных шрифтах
Times New Roman:
Обычный: A
Жирный: A
Курсив: A
Arial:
Обычный: A
Жирный: A
Курсив: A
Глифы цифры «1» в разных шрифтах
Times New Roman:
Обычный: 1
Жирный: 1
Курсив: 1
Arial:
Обычный: 1
Жирный: 1
Курсив: 1
Глифы знака «&» (амперсанд) в разных шрифтах
Times New Roman:
Обычный: &
Жирный: &
Курсив: &
Arial:
Обычный: &
Жирный: &
Курсив: &
Что такое апертура?
Апертура в типографике – это пространство или открытая часть внутри замкнутой формы буквы. Она определяется размерами и формой открытых частей, таких как верхняя или нижняя петля, что влияет на визуальное восприятие и читаемость текста. Например, в буквах «c», «e», «a», «s», и «g» апертура представляет собой открытые части, которые могут быть узкими или широкими.
Влияние апертуры на читаемость
Различимость букв
Буквы с широкой апертурой легче различить, особенно в меньших размерах или при плохом освещении. Также помогает избежать путаницы между похожими буквами, такими как «c» и «e», «a» и «o».
Восприятие текста
Текст с буквами, имеющими широкую апертуру, выглядит более открытым и дружелюбным. Это делает текст более привлекательным и облегчает чтение, особенно для людей с нарушением зрения.
Скорость чтения
Широкая апертура способствует более быстрому чтению, так как глаза легче различают и интерпретируют буквы. Это особенно важно в длинных текстах и цифровых интерфейсах, где пользователи стремятся к быстрому восприятию информации.
Примеры шрифтов с разной апертурой
Шрифты с широкой апертурой
Verdana: этот шрифт разработан специально для экранного использования, с широкими апертурами, что делает его легко читаемым даже при малых размерах.
Calibri: современный шрифт с чистыми линиями и широкими апертурами, часто используется в цифровых документах и интерфейсах.
Lucida Grande: шрифт с хорошей читаемостью благодаря широким апертурам и большим промежуткам между буквами.
Calibri: современный шрифт с чистыми линиями и широкими апертурами, часто используется в цифровых документах и интерфейсах.
Lucida Grande: шрифт с хорошей читаемостью благодаря широким апертурам и большим промежуткам между буквами.
Шрифты с узкой апертурой
Times New Roman: классический шрифт с более узкими апертурами, что придает ему более формальный и плотный вид.
Garamond: шрифт с изящными формами и узкими апертурами, часто используется в печатной продукции.
Arial: хотя этот шрифт используется повсеместно, его апертуры чуть уже по сравнению с другими современными шрифтами, что может повлиять на читаемость при малых размерах.
Garamond: шрифт с изящными формами и узкими апертурами, часто используется в печатной продукции.
Arial: хотя этот шрифт используется повсеместно, его апертуры чуть уже по сравнению с другими современными шрифтами, что может повлиять на читаемость при малых размерах.
Что такое апрош?
Апрош – это термин, который используется в типографике для обозначения дополнительного пространства, добавляемого или убираемого между символами в тексте. Апрош часто путают с кернингом и трекингом, но в отличие от них, он обычно применяется к отдельным символам или группам символов, чтобы добиться визуальной гармонии и улучшить читаемость текста.
Влияние апроша на текстовый блок
Читаемость
Корректно настроенный апрош улучшает читаемость текста, делая его более разборчивым и комфортным для глаз. Слишком маленький, может привести к слипанию букв, затрудняя восприятие текста. Слишком большой апрош, напротив, может разорвать визуальную связь между символами, что также ухудшает читаемость.
Визуальная гармония
Апрош помогает создать сбалансированный и эстетически приятный текстовый блок. Регулируя настройки, дизайнеры могут добиться равномерного распределения пространства между символами, что придает тексту аккуратный и профессиональный вид.
Выделение элементов
Использование апроша может помочь выделить определенные части текста, делая их более заметными. Например, увеличенное пространство вокруг заголовков или ключевых слов может привлечь внимание читателя и улучшить восприятие информации.
Что такое кегль?
Кегль – это термин, используемый в типографике для обозначения размера шрифта. Включает в себя высоту всех элементов шрифта, включая высоту букв, высоту пробелов и высоту нижних выносных элементов (таких как хвостики у букв «p», «q», «y»). Кегль определяет общую высоту строки текста и является ключевым параметром при выборе шрифта для различных текстовых материалов.
Как измеряется кегль
Кегль измеряется в пунктах (points). Один пункт равен 1/72 дюйма или приблизительно 0,35 мм. В цифровой типографике стандартные размеры кегля варьируются от 6 до 72 пунктов, хотя могут использоваться и более крупные или мелкие размеры в зависимости от контекста. При измерении кегля учитываются все элементы шрифта, включая:
Высоту прописных букв: верхняя часть заглавных букв, таких как «A», «B», «C».
Высоту строчных букв: верхняя часть строчных букв, таких как «a», «b», «c».
Высоту выносных элементов: части букв, которые выступают вверх или вниз за границы основной линии текста, например, хвостики у «p» или «y».
Пример: если кегль шрифта равен 12 пунктам, это означает, что высота строки текста с этим шрифтом составляет 12 пунктов от верхней до нижней точки.
Пример: если кегль шрифта равен 12 пунктам, это означает, что высота строки текста с этим шрифтом составляет 12 пунктов от верхней до нижней точки.
Влияние кегли на дизайн текста
Читаемость
Выбор кегля напрямую влияет на читаемость текста. Слишком мелкий может затруднить чтение, особенно на экранах или при плохом освещении. Слишком крупный кегль может занимать слишком много места и отвлекать внимание от основного содержания.
Пример: для основного текста в книгах и статьях обычно используется кегль от 10 до 12 пунктов, что обеспечивает комфортное чтение.
Пример: для основного текста в книгах и статьях обычно используется кегль от 10 до 12 пунктов, что обеспечивает комфортное чтение.
Визуальная иерархия
Использование различных размеров кегля помогает создать визуальную иерархию, делая заголовки, подзаголовки и основной текст легко различимыми.
Пример: заголовки могут иметь кегль 18-24 пункта, подзаголовки – 14-16 пунктов, а основной текст – 10-12 пунктов. Это помогает читателю быстро ориентироваться в структуре текста.
Пример: заголовки могут иметь кегль 18-24 пункта, подзаголовки – 14-16 пунктов, а основной текст – 10-12 пунктов. Это помогает читателю быстро ориентироваться в структуре текста.
Эстетика и восприятие
Размер кегля влияет на общий вид и восприятие текста. Крупный может создавать ощущение важности и привлекать внимание, в то время как мелкий делает текст более компактным и формальным.
Пример: в плакатах и рекламных материалах часто используется крупный кегль для привлечения внимания и создания акцентов на ключевых сообщениях.
Пример: в плакатах и рекламных материалах часто используется крупный кегль для привлечения внимания и создания акцентов на ключевых сообщениях.
Пространственное размещение
Кегль влияет на размещение текста на странице или экране. При выборе настроек необходимо учитывать доступное пространство и цель текста.
Пример: в визитных карточках или этикетках, где пространство ограничено, может использоваться кегль от 6 до 8 пунктов, чтобы вместить всю необходимую информацию.
Пример: в визитных карточках или этикетках, где пространство ограничено, может использоваться кегль от 6 до 8 пунктов, чтобы вместить всю необходимую информацию.
Что такое гарнитура шрифта?
Гарнитура шрифта – это набор шрифтов, объединенных общими стилистическими характеристиками и предназначенных для совместного использования. Включает в себя все начертания (обычное, жирное, курсив и т.д.) и размеры шрифта, которые следуют единому дизайнерскому стилю. Каждая гарнитура обладает уникальными особенностями, которые придают ей специфический визуальный облик и характер.
Виды гарнитур
Шрифты с засечками (серифные)
Эти шрифты имеют маленькие линии или штрихи, называемые засечками, в конце основных штрихов букв.
Примеры: Times New Roman, Garamond, Georgia.
Чаще всего используются в печатных материалах, таких как книги и журналы, так как засечки помогают глазу легче следить за строкой текста.
Примеры: Times New Roman, Garamond, Georgia.
Чаще всего используются в печатных материалах, таких как книги и журналы, так как засечки помогают глазу легче следить за строкой текста.
Шрифты без засечек (санс-серифные)
Эти шрифты не имеют засечек и выглядят более чистыми и современными.
Примеры: Arial, Helvetica, Verdana.
Широко используются в цифровых интерфейсах и веб-дизайне благодаря своей ясности и читаемости на экранах.
Примеры: Arial, Helvetica, Verdana.
Широко используются в цифровых интерфейсах и веб-дизайне благодаря своей ясности и читаемости на экранах.
Рукописные шрифты
Эти шрифты имитируют ручное письмо и могут варьироваться от очень декоративных до простых и аккуратных.
Примеры: Brush Script, Pacifico, Lobster.
Используются для создания индивидуального и креативного дизайна, часто в логотипах, приглашениях и плакатах.
Примеры: Brush Script, Pacifico, Lobster.
Используются для создания индивидуального и креативного дизайна, часто в логотипах, приглашениях и плакатах.
Декоративные и дисплейные шрифты
Эти шрифты имеют уникальные и часто сложные дизайнерские элементы, предназначенные для привлечения внимания.
Примеры: Comic Sans, Impact, Futura.
Используются для заголовков, вывесок и других материалов, где важна визуальная привлекательность.
Примеры: Comic Sans, Impact, Futura.
Используются для заголовков, вывесок и других материалов, где важна визуальная привлекательность.
Моноширинные шрифты
В этих шрифтах каждая буква занимает одинаковое количество горизонтального пространства.
Примеры: Courier New, Consolas, Monaco.
Используются в программировании и машинописных текстах, так как обеспечивают ровное выравнивание символов.
Примеры: Courier New, Consolas, Monaco.
Используются в программировании и машинописных текстах, так как обеспечивают ровное выравнивание символов.
Что такое пропорции шрифта?
Пропорции шрифта – это соотношение между различными элементами букв и символов в шрифте. Это включает в себя ширину и высоту букв, а также отношения между строчными и прописными буквами, длиной выносных элементов (верхние и нижние выносные элементы) и расстоянием между символами. Пропорции шрифта определяют его визуальный баланс и гармонию, влияя на общую читаемость и восприятие текста.
Что такое насыщенность шрифта?
Насыщенность шрифта – это степень толщины линии, из которой состоят буквы и символы шрифта. Этот параметр определяет, насколько жирными или тонкими выглядят символы текста. Насыщенность шрифта варьируется от очень тонких (light) до очень толстых (black или ultra-bold), и играет важную роль в визуальном восприятии текста, а также в его функциональности и читаемости.
Виды насыщенности
Насыщенность шрифта может включать несколько степеней, каждая из которых предназначена для определенных целей.
Thin (Тонкий)
Очень тонкие линии, которые придают тексту легкость и изящество.
Подходит для заголовков, логотипов и декоративных элементов, где требуется элегантность и изысканность.
Подходит для заголовков, логотипов и декоративных элементов, где требуется элегантность и изысканность.
Light (Легкий)
Легкая насыщенность, немного более толстая, чем thin, но все еще достаточно тонкая.
Используется в заголовках и подзаголовках, а также в текстах, где важна легкость восприятия.
Используется в заголовках и подзаголовках, а также в текстах, где важна легкость восприятия.
Regular (Обычный)
Стандартная насыщенность, используемая в большинстве текстов.
Подходит для основного текста, так как обеспечивает хорошую читаемость и нейтральный внешний вид.
Подходит для основного текста, так как обеспечивает хорошую читаемость и нейтральный внешний вид.
Medium (Средний)
Чуть более толстая, чем regular, насыщенность.
Хорошо подходит для подзаголовков, выделения важного текста и создания акцентов в основном тексте.
Хорошо подходит для подзаголовков, выделения важного текста и создания акцентов в основном тексте.
Bold (Жирный)
Значительно более толстая насыщенность, чем regular.
Используется для заголовков, выделения ключевых слов и фраз, чтобы привлечь внимание и создать контраст.
Используется для заголовков, выделения ключевых слов и фраз, чтобы привлечь внимание и создать контраст.
Black или Ultra-Bold (Очень жирный)
Максимальная насыщенность, очень толстые линии.
Подходит для коротких заголовков, логотипов и элементов, которые требуют максимального внимания.
Подходит для коротких заголовков, логотипов и элементов, которые требуют максимального внимания.
Примеры использования насыщенности шрифта в дизайне
Создание иерархии
В журнале или веб-сайте можно использовать regular для основного текста, medium для подзаголовков и bold для заголовков. Это создает четкую визуальную иерархию, помогая читателю легко ориентироваться в содержании.
Такой подход улучшает читаемость и воспринимаемость информации, делая структуру текста ясной и логичной.
Такой подход улучшает читаемость и воспринимаемость информации, делая структуру текста ясной и логичной.
Выделение ключевых элементов
В рекламных материалах часто используется bold или ultra-bold для выделения ключевых сообщений и акций. Это привлекает внимание и делает важную информацию более заметной.
Это помогает быстрее донести основную мысль до аудитории, повышая эффективность рекламы.
Это помогает быстрее донести основную мысль до аудитории, повышая эффективность рекламы.
Улучшение читаемости
В книгах и длинных текстах важно использовать regular или medium для основного текста, чтобы обеспечить комфортное чтение на протяжении длительного времени. Для выделения терминов или важных фраз можно использовать bold.
Это улучшает читаемость и помогает читателю лучше усваивать информацию, делая чтение более приятным и эффективным.
Это улучшает читаемость и помогает читателю лучше усваивать информацию, делая чтение более приятным и эффективным.
Что такое минускульные цифры?
Минускульные, также известные как старостильные или текстовые цифры – это цифры, которые имеют различную высоту и выносные элементы, подобно строчным буквам. В отличие от стандартных маюскульных цифр, которые все имеют одинаковую высоту и выравниваются по верхней линии, минускульные могут опускаться ниже базовой линии (например, цифра 3 или 5) и подниматься выше средней линии (например, цифра 6 или 8).
Что такое маюскульные цифры?
Маюскульные, также известные как линейные или выровненные цифры – это цифры, которые имеют одинаковую высоту и выравниваются по верхней линии, аналогично прописным буквам (маюскульным буквам). Они не имеют выносных элементов, и все значения, от 0 до 9, находятся на одной высоте, что придает тексту строгий и аккуратный вид.
Различия с минускульными цифрами
Высота и выравнивание
Маюскульные цифры: все цифры имеют одинаковую высоту и выравниваются по верхней линии, что создает строгий и однородный вид.
Минускульные цифры: цифры имеют различную высоту и выносные элементы, что делает их похожими на строчные буквы и придает тексту более плавный и гармоничный вид.
Минускульные цифры: цифры имеют различную высоту и выносные элементы, что делает их похожими на строчные буквы и придает тексту более плавный и гармоничный вид.
Читаемость и контекст использования
Маюскульные цифры: лучше подходят для таблиц, финансовых документов и официальных бумаг, где важна точность и однозначность восприятия чисел.
Минускульные цифры: предпочтительны в длинных текстах, книгах и художественных материалах, где важно сохранить плавность и гармонию строки.
Минускульные цифры: предпочтительны в длинных текстах, книгах и художественных материалах, где важно сохранить плавность и гармонию строки.
Заключение
Изучение типографики – это неотъемлемая часть профессионального роста любого дизайнера. Знание и правильное применение типографических принципов позволяет создавать текстовые материалы, которые не только эстетически привлекательны, но и функциональны.
Выбирайте правильный шрифт для контекста: для официальных документов лучше использовать маюскульные цифры и шрифты с строгими пропорциями, а для художественных материалов – минускульные цифры и шрифты с элегантными апертурами.
Регулируйте кернинг и трекинг: обязательно корректируйте кернинг для улучшения визуальной гармонии между буквами, и используйте трекинг для создания плотности или легкости текста в зависимости от нужд проекта.
Оптимизируйте интерлиньяж: межстрочный интервал должен быть подобран таким образом, чтобы текст легко читался. Это особенно важно для длинных текстов и книг.
Используйте насыщенность шрифта для акцентов: применяйте различную насыщенность шрифта для выделения важных частей текста. Например, жирный шрифт для заголовков и обычный для основного текста.
Экспериментируйте с апертурой и апрошом: эти параметры могут значительно влиять на общее восприятие текста. Подбирайте их в зависимости от дизайна и стиля вашего проекта.
Если вы хотите освоить еще больше полезных навыков, то воспользуйтесь каталогом онлайн-курсов по дизайну.
Выбирайте правильный шрифт для контекста: для официальных документов лучше использовать маюскульные цифры и шрифты с строгими пропорциями, а для художественных материалов – минускульные цифры и шрифты с элегантными апертурами.
Регулируйте кернинг и трекинг: обязательно корректируйте кернинг для улучшения визуальной гармонии между буквами, и используйте трекинг для создания плотности или легкости текста в зависимости от нужд проекта.
Оптимизируйте интерлиньяж: межстрочный интервал должен быть подобран таким образом, чтобы текст легко читался. Это особенно важно для длинных текстов и книг.
Используйте насыщенность шрифта для акцентов: применяйте различную насыщенность шрифта для выделения важных частей текста. Например, жирный шрифт для заголовков и обычный для основного текста.
Экспериментируйте с апертурой и апрошом: эти параметры могут значительно влиять на общее восприятие текста. Подбирайте их в зависимости от дизайна и стиля вашего проекта.
Если вы хотите освоить еще больше полезных навыков, то воспользуйтесь каталогом онлайн-курсов по дизайну.
Подписаться
авторизуйтесь
Пожалуйста, войдите, чтобы прокомментировать
0 комментариев
Старые
Новые
Популярные
Межтекстовые Отзывы
Посмотреть все комментарии